안녕하세요!
여러분 모두가 실무에서 원활하게 포토샵을 사용하는 그날을 응원하며
전문적이진 않지만! 최대한 정보를 드리고픈

띵크띵입니다!
조금이나마 쌓여가는 포토샵 정보로 많은 도움이 되길 바라며!
그림자(Drop Shadow)를 이용한 래퍼런스 디자인 팁
이번엔 그림자효과를 이용한 래퍼런스 작업을 한번 해볼 건데요
자 한번 예시 래퍼런스를 한번 볼게요!
자 다음 화면처럼 3D효과로 보이는 문구가 보이는데요
이건 그림자효과(Drop Shadow)를 통해 작업이 가능해요!

우선 먼저 작업할 문구를 작성해 주세요
제가 사용한 폰트는 상업적으로 사용이 가능한 에스코어 드림입니다

그다음 fx 그림자효과 [Drop Shadow]를 적용해 줄 거예요

그런 다음 수치는 사실 방향은 여러분이 원하시는 대로 해도 상관없지만
오늘은 예시처럼 하기 위해 128도로 Angle을 수정해 주시고요
색상은 마음대로 설정해 주시면 됩니다
그 외 수치는 화면대로 해주세요

자 여기서 이제 왼쪽 탭에서 그림자효과[Drop Shadow]에 있는 플러스 버튼을 눌러줄 거예요
이 기능은 포토샵 2021 이상 아니면 2022부터 있기 때문에
버튼이 없다면 포토샵 버전을 확인해 주세요!

자 그러면 그림자효과[Drop Shadow] 창이 하나 더 활성화 된 걸 확인할 수 있는데요
아까 처음에 만들었던 그림자 효과[Drop Shadow] 수치에서 거리[Distance]를 1씩 올려주세요

이와 같은 작업을 6번까지 해주게 되면 글자가 마치 3D 효과처럼 늘어나게 됩니다

자 여기서 그러면 질문이 있을 수 있죠
"그러면 처음부터 수치 6을 하면 되지 않을까요?"
네 만약에 수치 6만 주게 될 경우

이렇게 글자와 그림자효과[Drop Shadow] 사이에 텀이 생기고 3D효과처럼
보이지 않기 때문에 자연스러운 결과물을 위해 하는 작업입니다
자 그다음 래퍼런스라는 글자를 2개 복사 단축키 [ Ctrl + J ]
그리고 레이어상 위치는 위아래로 배치하겠습니다

그런 다음 가운데 있는 래퍼런스 텍스트를 그룹[Group]으로 잡아줍니다
단축키 [ Ctrl + G ]로 눌러주면 그룹과 동시에 텍스트가 안으로 들어가고요
아이콘만 누르게 되면 텍스트 레이어를 드래그를 통해 그룹 폴더에 넣어줘야 해요

그리고 위아래 있던 래퍼런스 글자에 효과들을 모두 제거해 줄게요
방법은 이펙트[Effects] 부분을 마우스 좌클릭으로 드래그하여
우측 아래 휴지통 모양에 올려놓고 확인을 눌러주면 됩니다

원래는 처음부터 래퍼런스 글자를 3개 만들어놓고 가운데 글자만
효과를 적용하면 됐었는데 제가 깜빡했네요;;
그러면 다음과 같이 두 글자는 효과가 사라진 모습으로 보이게 될 거고요

그다음 아래 래퍼런스 글자에는 그림자효과[Drop Shadow]를 한 개만 줄게요
수치는 가운데 래퍼런스 글자가 수치 거리[Distance]1~6까지 진행했기 때문에
제일 마지막 숫자인 7만 적용할게요

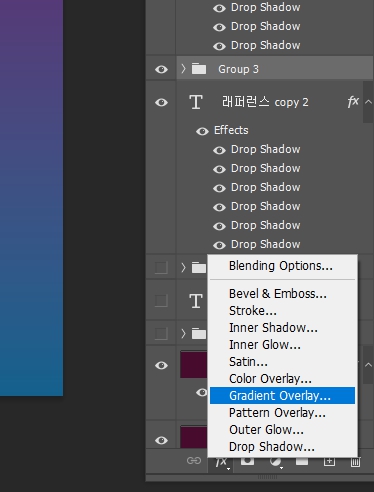
그다음 그룹으로 만든 가운데 레이어를 선택하고 fx효과 중 그라디언트 오버레이[Gradient Overlay]를
해당 그룹에 적용시켜 볼게요

자 그런 다음 앵글[Angle] 수치는 아까 그림자효과와 똑같이 128도로 해줄게요
반전[Reverse] 효과도 같이 체크하여 색위치도 반대로 해줄게요
그리고 위에 그라디언트 네모박스를 클릭해서 색상을 적용할 건데요

각 부분을 하나씩 클릭해서 색상을 저랑 비슷하게 설정해 주세요
수치는 왼쪽색상은 [ #ff45ff ] 오른쪽 색상은 [ #ffbfff ]입니다

그러면 래퍼런스 글자가 가운데는 그라디언트 효과가 적용되어 있고
위아래는 아까 복사해 놓은 래퍼런스 글씨로 인해 구분이 되어있는
모습을 확인이 가능할 거예요

그러면 좀 더 글씨에 강조를 주기 위해 맨 위 래퍼런스 글씨에 추가 효과를 적용할 거예요
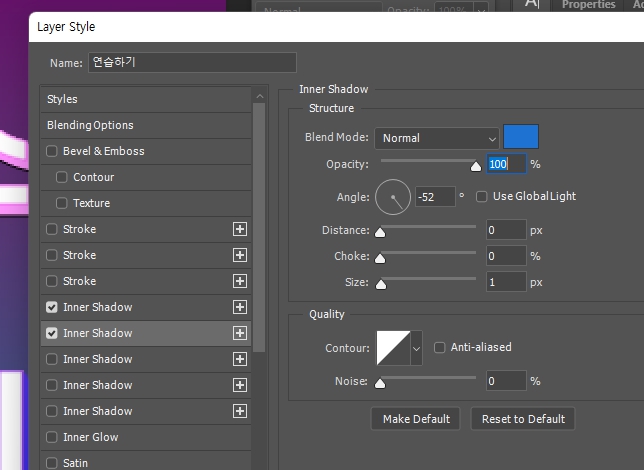
바로 내부그림자 [InnerShadow]를 적용할 거예요

색상은 가운데 색과 겹치면 강조효과가 덜하기에 좀 더 진한 색상으로 설정해 줄 거예요
앵글은 128로 해주시고요 컬러 색상은 [#f600f6]으로 해줄 겁니다
아까와 다르게 거리[Distance]는 0으로 해줄 거고요
사이즈[Size]를 1로 올려줄게요

그리고 내부그림자를 아까 그림자효과처럼 플러스를 눌러 하나 더 만들어줄게요
수치는 다음과 같이 해주시면 됩니다 반대 컬러색상 값은 [#ffaaff]입니다

자 여기서 앵글 수치가 -52인 이유는 180도 기준에서 128을 뺀 수치가 52이고
반대각도에서는 -수치를 적용해야 하기 때문입니다
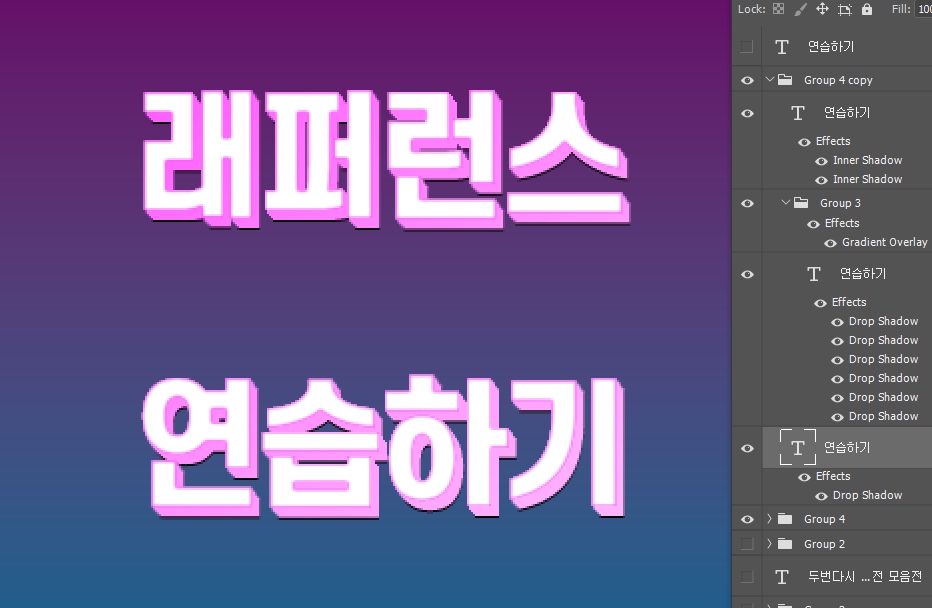
그러면 완성된 래퍼런스 글씨를 보게 되면 다음과 같이 보이게 됩니다

그다음 맨 위 래퍼런스 글자 + 가운데 Group3 + 래퍼런스 마지막글자를
모두 레어이 창에서 쉬프트를 누른 상태로 선택한 다음 그룹화 해주세요
단축키 [ Ctrl + G ]


이렇게 한 다음 해당 그룹을 하나 더 복사해 줄게요 [ Ctrl + J ]

그다음 해당 그룹을 단축키 [ Ctrl + T ]를 눌러 아까 연습하기 텍스트 위치에 배치해 줄게요

그다음 정말 간단합니다 래퍼런스 문구를 모두 연습하기로 텍스트 변경할게요

첫 번째를 변경한 다음 편한 작업을 위해 눈을 임시로 꺼줄게요

그다음 그룹을 열어 다음 래퍼런스도 변경할게요

그리고 또 눈을 꺼줄게요

모두 변경했으면 임시로 꺼둔 눈을 모두 활성화하겠습니다
그러면 기본 문구가 완성된 글자가 보이게 될 거고요

여기서 다른 수치는 건들 필요 없이 아까 설정했던 효과에서 색상만 모두 바꿔주기면 하면 됩니다
먼저 맨 위 연습하기 내부그림자 수치는 아래 앵글 -52에 있는 색상만 변경할 거예요

그다음 가운데 그룹에 그라디언트 오버레이 수치도 뒤에만 색상을 변경할게요

그럼 다음과 같은 래퍼런스가 완성됩니다

자 오늘은 그림자효과 [Drop Shadow]를 이용한 래퍼런스 작업을 보여드렸는데요
설명이 미숙한 점이 많았지만 그래도 도움이 되었으면 좋겠습니다
이상! 띵크 띵 이였습니다.

감사합니다
'포토샵-실무에서 유용한 꿀팁' 카테고리의 다른 글
| 포토샵 실무 꿀팁-직사각형 툴(Rectangle Tool)을 이용한 래퍼런스 작업 (0) | 2023.03.15 |
|---|---|
| 포토샵 실무 꿀팁-클리핑마스크(Clipping Mask)를 이용한 래퍼런스 작업 (2) | 2023.03.14 |
| 포토샵 실무 꿀팁-선획(Stroke)을 이용한 래퍼런스 작업 (2) | 2023.03.13 |


